728x90
728x90
이미지 삽입 하는 태그
이미지를 삽입하는 방법은 <img> 태그를 이용하는 것이다.
<img src="경로">웹 문서에 있는 이미지를 삽입하려면 위의 '경로'에 웹 링크를 넣어주면 된다.
<img src="http://~~~~">
이미지 속성 변경
1. alt 속성
화면 낭독기에서 읽어주는 이미지 대체 텍스트를 삽입한다.
<img src="~~~~~" alt="이미지 설명">
2. width 속성, height 속성
이미지의 크기를 조정해준다.
<img src="~~~~~" width="원하는 너비 길이" height="원하는 높이 길이">
이미지 설명 글 붙이기
<figure> 태그 안에 설명 글을 붙일 대상을 넣고 <figcaption> 태그 사이에 설명 글을 적는다.
<figure>
<img src="~~~~~">
<figcaption> 이미지 설명 글 </figcaption>
</figure>
하이퍼링크 삽입하는 태그
링크를 삽입하기 위해서는 <a> 태그를 사용한다. <a> 태그 안에는 아래의 속성들을 사용할 수 있다.
| 속성 | 설명 |
| href | 링크한 문서나 사이트의 주소를 입력 |
| target | 링크한 내용이 표시될 위치를 지정 |
| download | 링크한 내용을 다운로드 |
| rel | 현재 문서와 링크한 문서의 관계를 보여줌 |
| hreflang | 링크한 문서의 언어를 지정 |
| type | 링크한 문서의 파일 유형을 알려줌 |
(기본형)
<a href="링크할 주소" [속성="속성 값"]> 텍스트 </a>
<a href="링크할 주소" [속성="속성 값"]> <img src="이미지 파일 경로"> </a>
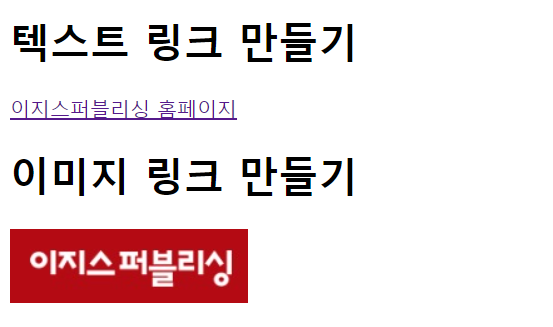
(예시 결과)

텍스트 링크의 색은 처음엔 파란색이지만, 한 번 클릭을 하고 나면 위의 그림처럼 보라색으로 변한다.
이러한 링크의 색 변화를 없애려면 아래의 코드를 <head> 태그 안에 추가하면 된다.
<style>
a {
text-decoration:none;
color:black;
}
</style>
target 속성
링크를 클릭하면 나오는 창을 어디서 열건지 설정할 수 있다.
| 속성 값 | 설명 |
| _self | 링크가 있는 화면에서 열림 (target 속성의 기본 값) |
| _blank | 새 창이나 새 탭에서 열림 |
| _parent | 프레임을 사용했을 때 부모 프레임에 표시함 |
| _top | 프레임을 사용했을 때 프레임에서 벗어나 전체 화면에 표시함 |
앵커(Anchor) 만들기
페이지 내의 다른 위치로 이동하는 링크를 앵커라고 부르는데, 앵커는 id 속성을 이용해 만들 수 있다.
이동할 위치마다 id 속성을 이용해 앵커를 만들고 해당 위치의 이름을 지정한다. 그리고 <a> 태그의 href 속성을 이용해 앵커 이름 앞에 #을 붙여 링크를 만든다.
(기본형)
<태그 id="앵커 이름"> 텍스트 또는 이미지 </태그>
<a href="#앵커 이름"> 텍스트 또는 이미지 </a>
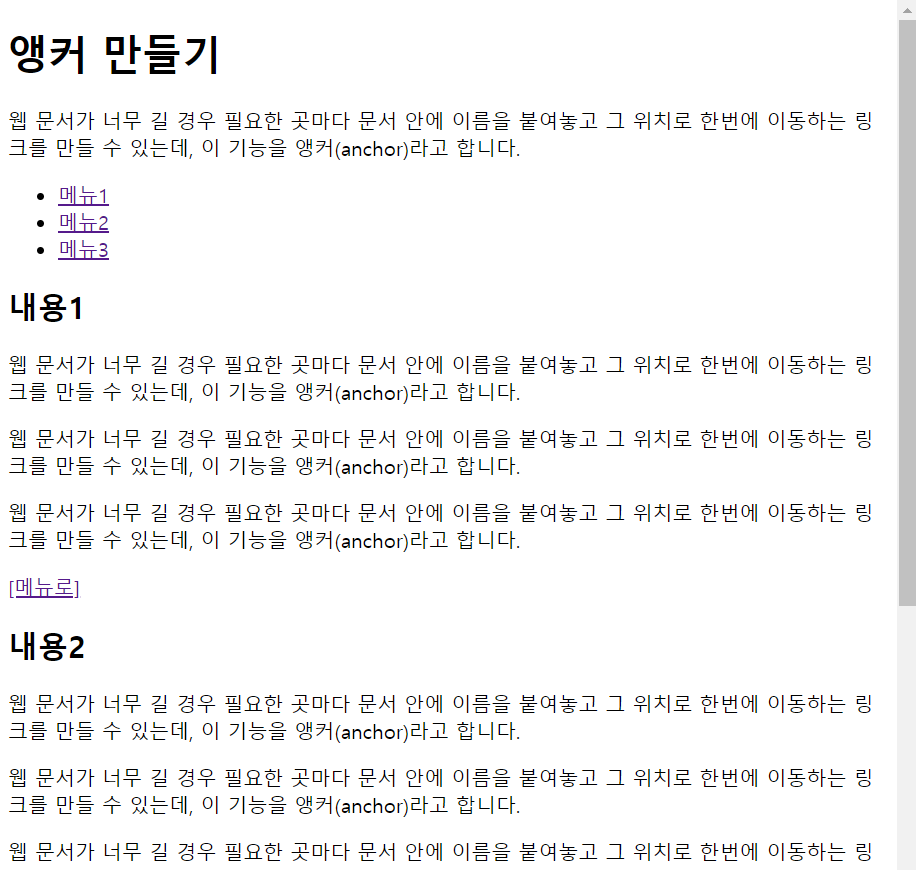
(예시)
<body>
<h1>앵커 만들기</h1>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커(anchor)라고 합니다. </p>
<ul id="menu">
<li><a href="#content1">메뉴1</a></li>
<li><a href="#content2">메뉴2</a></li>
<li><a href="#content3">메뉴3</a></li>
</ul>
<h2 id="content1">내용1</h2>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커(anchor)라고 합니다. </p>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커(anchor)라고 합니다. </p>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커(anchor)라고 합니다. </p>
<p><a href="#menu">[메뉴로]</a></p>
<h2 id="content2">내용2</h2>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커(anchor)라고 합니다. </p>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커(anchor)라고 합니다. </p>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커(anchor)라고 합니다. </p>
<p><a href="#menu">[메뉴로]</a></p>
<h2 id="content3">내용3</h2>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커(anchor)라고 합니다. </p>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커(anchor)라고 합니다. </p>
<p>웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커(anchor)라고 합니다. </p>
<p><a href="#menu">[메뉴로]</a></p>
</body>
(예시 결과)

반응형