순서가 있는 목록 만들기
1. ~~~~~
2. ~~~~~
3. ~~~~~
처럼 순서가 필요한 목록을 만들 때는 <ol> 태그를 사용한다. (ordered list)
아래와 같이 <ol> 태그 안에 <li> 태그 (list item)를 사용해 각 항목에 번호를 부여한다.
(기본형)
<ol>
<li> 내용 </li>
<li> 내용 </li>
<li> 내용 </li>
...
</ol>여기서 <li> 태그를 이용해 여러 항목을 나열할 때, <li> 태그를 닫아주는 </li> 태그는 없어도 괜찮다.
그리고 <ol> 태그 안에 속성을 넣어 속성 값에 따라 조금씩 다른 형태로 표시할 수 있다.
1) type 속성
| 속성 값 | 설명 |
| 1 | 숫자 (기본 값) |
| a | 영문 소문자 |
| A | 영문 대문자 |
| i | 로마 숫자 소문자 |
| I | 로마 숫자 대문자 |
※ <ol> 태그의 속성은 CSS의 list-style-type을 이용해서 설정할 수도 있다.
2) start 속성
순서 목록의 index는 기본 1부터 시작하지만 start 속성을 이용해 변경할 수 있다.
<ol type="1" start="3">
<li>용눈이오름</li>
<li>만장굴</li>
<li>카약 체험</li>
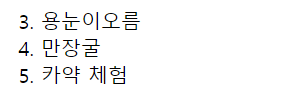
</ol>위의 index는 3부터 시작해 아래와 같이 나타나게 된다.

3) reversed 속성
항목을 역순으로 표시한다.
순서가 없는 목록 만들기
위에서 순서가 있는 목록을 만들었다면, 순서가 필요 없는 목록도 만들 수 있다.
순서가 필요없는 목록은 <ul> 태그를 이용하면 만들 수 있다. (unordered list)
<ol> 태그와 마찬가지로 <ul> 태그 안에 <li> 태그를 넣어 각 항목을 만들 수 있다.
HTML5 부터는 CSS의 list-style-type 속성을 이용해 불릿의 모양을 바꿀 수 있다.
(기본형)
<ul>
<li> 내용 </li>
<li> 내용 </li>
<li> 내용 </li>
...
</ul>
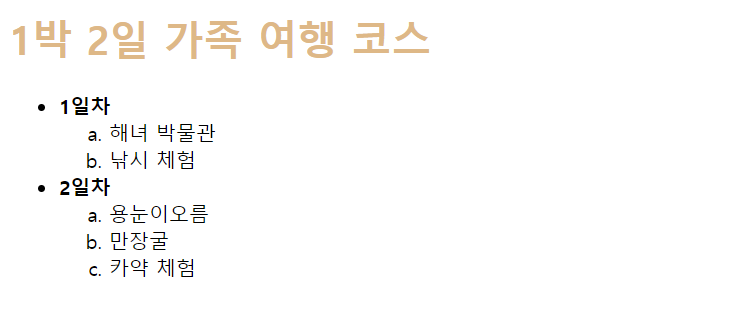
위에서 언급한 것들을 활용하면 아래와 같은 코드를 짤 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제주 여행 코스</title>
</head>
<body>
<h1><span style="color:burlywood">1박 2일 가족 여행 코스</span></h1>
<ul>
<li><b>1일차</b>
<ol type="a">
<li>해녀 박물관</li>
<li>낚시 체험</li>
</ol>
</li>
<li><b>2일차</b>
<ol type="1" start="3">
<li>용눈이오름</li>
<li>만장굴</li>
<li>카약 체험</li>
</ol>
</li>
</ul>
</body>
</html>
(결과물)

설명 목록 만들기
사전에서 '단어 이름'과 '설명'이 한 쌍으로 있는 것처럼 <dl> 태그를 이용하면 '제목'과 '설명'이 한 쌍인 설명 목록을 만들 수 있다. (description list)
<dl> 태그 안에 <dt> 태그를 넣어 제목을 만들고 <dd> 태그를 넣어 설명을 표시한다.
(기본형)
<dl>
<dt>제목</dt>
<dd>설명</dd>
<dd>설명</dd>
...
<dl>
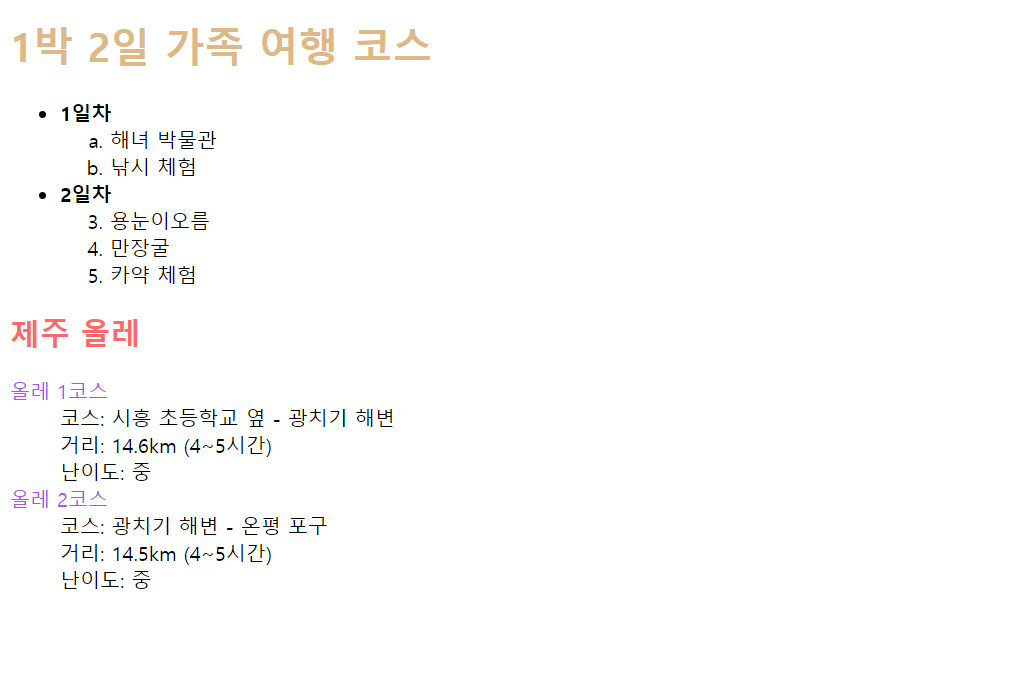
이번 포스팅에서 언급한 모든 것들을 이용하면 아래와 같은 코드를 만들 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습용</title>
</head>
<body>
<h1><span style="color:burlywood">1박 2일 가족 여행 코스</span></h1>
<ul>
<li><b>1일차</b>
<ol type="a">
<li>해녀 박물관</li>
<li>낚시 체험</li>
</ol>
</li>
<li><b>2일차</b>
<ol type="1" start="3">
<li>용눈이오름</li>
<li>만장굴</li>
<li>카약 체험</li>
</ol>
</li>
</ul>
<h2> <span style="color:rgb(255, 104, 104)">제주 올레</span></h2>
<dl>
<dt><span style="color:rgb(179, 77, 234)">올레 1코스</span></dt>
<dd>코스: 시흥 초등학교 옆 - 광치기 해변</dd>
<dd>거리: 14.6km (4~5시간)</dd>
<dd>난이도: 중</dd>
<dt><span style="color: rgb(179, 77, 234);">올레 2코스</span></dt>
<dd>코스: 광치기 해변 - 온평 포구</dd>
<dd>거리: 14.5km (4~5시간)</dd>
<dd>난이도: 중</dd>
</dl>
</body>
</html>
(결과물)